Markdown是什么?
Markdown是一种纯文本标记语言。Markdown 易于阅读,方便创作web文档,利于各平台无缝分发。Markdown 语法灵感最大的来源还是纯文本 email 的格式,完全由标点符号标签组成的纯文本。
Markdown在书写时应该注意什么?
(1)内联 HTML 语法
HTML 是一种发布格式,Markdown 是一种创作格式。Markdown语法集合比较小,只是HTML标签的一小部分。对于 Markdown 中未包含的标签, 可以直接使用 HTML标签。
(2)特殊字符自动转义
在 HTML 中, 有两个字符需要特殊对待: <和 &,左尖括号用于起始标签。果你想将它们用作字面量, 你必须将它们转义为字符实体, 例如<和 &。
Markdown的基本语法
行内语法
(一)注释的表述
- 代码法
1 | <div style='display: none'>我是注释,不会在浏览器中显示。</div> |
- html注释
1 | <!--我是注释,不会在浏览器中显示。--> |
- hack方法
1 | [//]: # "我是注释,不会在浏览器中显示。" |
备注:hack方法比上面2种方法稳定得多,但是语义化太差。
(二)分级标题
1 | # 一级标题 |
备注:一级标题字号最大,依级递减,最多6级标题。
(三)缩进、换行、空行、对齐方式
- 首行缩进
1 |  或  //全角 |
备注:不同特殊占位符所占空白是不一样大的。
换行,由于markdown编辑器的不同,可能出现两种情况:(1)在一行字后面,直接回车可实现换行;(2)在一行字后面必须得空两格才能实现换行。
空行,在编辑的时候,两段或两行之间不论间隔有多少个空行(一行内只有回车或者space,没有其他字符就算空行),在渲染之后,只间隔一行。
对齐方式
1 | <center>行中心对齐</center> |
(四)斜体、粗体、删除线、下划线、背景高亮
1 | *斜体* 或 _斜体_ |
(五)超链接、页内链接、自动链接、注脚
- 超链接的行内式
1 | 欢迎访问我的主页 [zazdream](https://zazdream.com "zazdream") |
备注:[ ]里写链接文字,( )里写链接地址,( )中的" "中可以为链接指定title属性,title属性可不加。title属性的效果是鼠标悬停在链接上会出现指定的 title文字,链接地址与title需要间隔一个空格。
- 超链接的参考式
1 | 我经常去的几个网站[Baidu][1]、[CSDN][2]。 |
备注(1):如果某一个链接在文章中多处使用,那么使用引用 的方式创建链接将非常好,它可以让你对链接进行统一的管理。
备注(2):参考式链接有两种写法:第一种,首先在博文中书写 [链接文字][链接标记],然后在博文的任意位置添加[链接标记]:链接地址即可使用;第二种,如果链接文字本身可以做为链接标记,首先在博文中书写[链接文字][],然后在博文的任意位置添加[链接文字]:链接地址即可使用。
- 锚点(页内超链接)
1 | ## 0. 目录{#index} |
备注:锚点其实就是页内超链接,也就是链接本文档内部的某些元素,实现当前页面中的跳转。需要注意的是只支持在标题后插入锚点,其它地方无效。
- 自动链接
1 | <http://zazdream.com> |
备注:Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用< >包起来, Markdown 就会自动把它转换成链接。
- 注脚
1 | 使用 Markdown[^1]可以高效地书写文档, 而且他能直接转换成 HTML[^2]。 |
备注:在需要添加注脚的文字后加上注脚名字[^注脚名字],称为加注。 然后在文本的任意位置(一般在最后)添加注脚,注脚前必须有对应的注脚名字。注脚与注脚之间必须空一行,不然会失效。需要注意的是经Markdown转换后,注脚会自动归类到文章的最后。
(六)无序列表、有序列表、定义型列表
- 无序列表
1 | * 无序列表项一 |
备注:使用 *或+或- 表示无序列表
- 有序列表
1 | 1. 有序列表项一 |
备注:使用数字紧跟一个英文句点
- 定义型列表
1 | Markdown |
备注:定义型列表由名词和解释组成,一行写上名词,紧跟下一行写上解释,解释的写法:紧跟一个缩进(Tab)
(七)插入图像
1 |  |
备注:插入图片的格式就是, 图片Title表示鼠标悬停与图片上时出现的文字, 图片Alt 和 图片Title都不是必须的,可以省略。
(八)多级引用
1 | >>> 人生天地之间,若白驹过隙,忽然而已。——庄子 |
备注:在被引用的文本前加上>符号和空格,允许多层嵌套。
(九)转义字符、字体、字号、颜色
- 转义字符
1 | \ 反斜杠 |
备注:Markdown中的转义字符为\
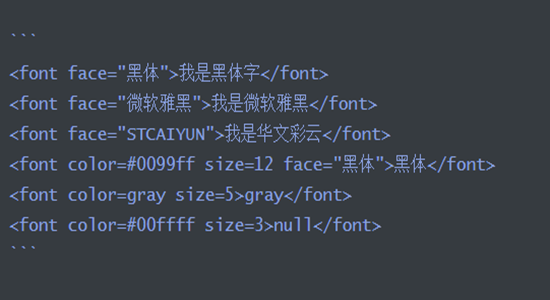
- 字体、字号、颜色
1 | <font face="黑体">我是黑体字</font> |
Markdown的块语法
(一)内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。
(二)代码块
对于程序员来说这个功能是必不可少的,插入程序代码的方式有两种,一种是利用缩进(Tab),另一种是利用反引号`(一般在ESC键下方)包裹代码。
- 行内式
1 | C语言里的函数 `scanf()` 怎么使用? |
- 缩进式多行代码
1 | 空格空格空格空格#include <stdio.h> |
备注:每行开头缩进 4 个空格或是 1 个制表符,一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
- 用六个反引号`包裹多行代码

(三)表格
1 | |学号|姓名|序号| |
备注:第一行为表头,第二行分隔表头和主体部分,第三行开始每一行为一个表格行。列于列之间用管道符|隔开。第二行还可以为不同的列指定对齐方向。默认为左对齐,在-右边加上:就右对齐。对齐方式:-左对齐, :-: 中心对齐,-: 右对齐
(四)分隔线
1 | *** |
备注:一行中用三个以上的星号、减号,或者在星号、减号中间插入空格,来建立一个分隔线,行内不能书写其他内容。
(五)特殊字
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | |
|
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| °C | 摄氏度 | °C |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方(上标²) | ² |
| ³ | 立方(上标³) | ³ |
转载源自:择势勤的个人博文