
域名的注册
选择域名注册商的因素有哪些?
域名注册商有很多,国内的万网、百度云、腾讯云,国外的GoDaddy、 Namesilo等等。
考虑因素之一:备案。
国内域名注册后需要备案,因为政策因素也可能随时被停用,国外域名注册后无需备案。
考虑因素之二:控制权与转移权
因为没有国内的政策限制,国外的域名注册商通常会给予用户域名的完全控制权与转移权。
考虑因素之三:安全性
因为国外域名的服务器在国外,在安全性方面可能比国内域名稍差。
考虑因素之四:交流和沟通
注册国外域名在交流和沟通上需要熟悉外语,不如国内方便。
考虑因素之五:价格
不论国内还是国外的域名平台,都存在比较便宜的域名,这一点需要我们自己比较。
综合以上五点考虑,本站域名申请使用国外域名平台Namesilo,是目前价格较便宜的域名平台,支持支付宝、Paypal、Visa 等多种付款方式,提供免费的域名隐私保护,性价比较高,用户评价也不错。
域名注册步骤
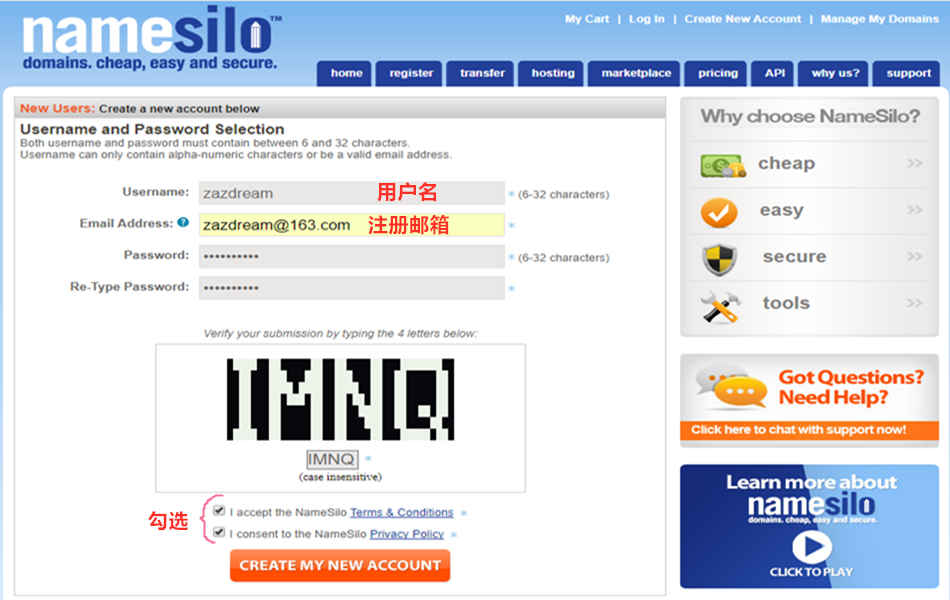
第一步,打开Namesilo官网的注册界面,注册我们的账户。

备注:按照相关信息填写,这里需要注意的是在注册成功后会发送一份验证邮件到我们注册时填写的邮箱内,我们点击邮件内的链接并登陆账户即可验证成功。
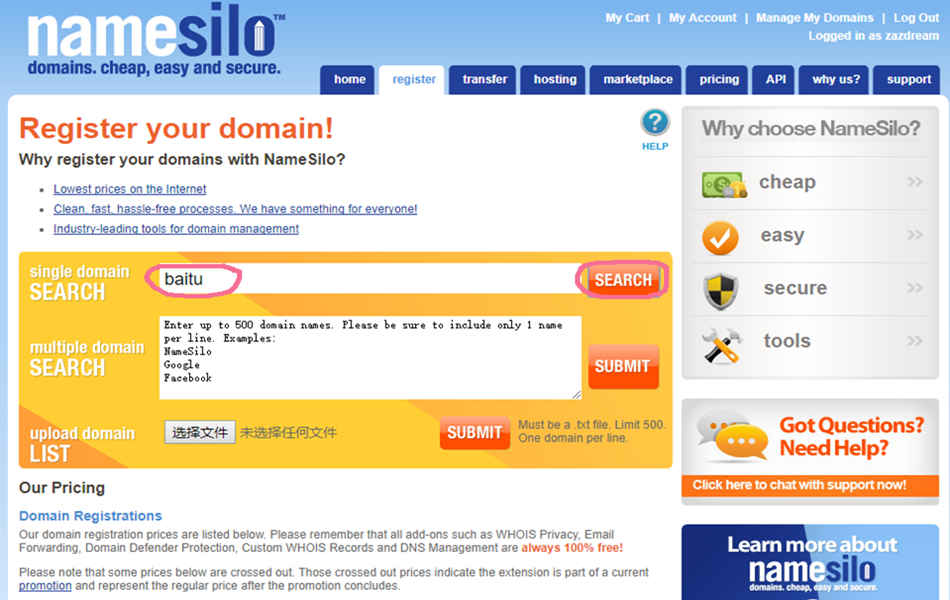
第二步,登录到我们的账户,选择并点击菜单栏的register,跳转到域名注册页面。

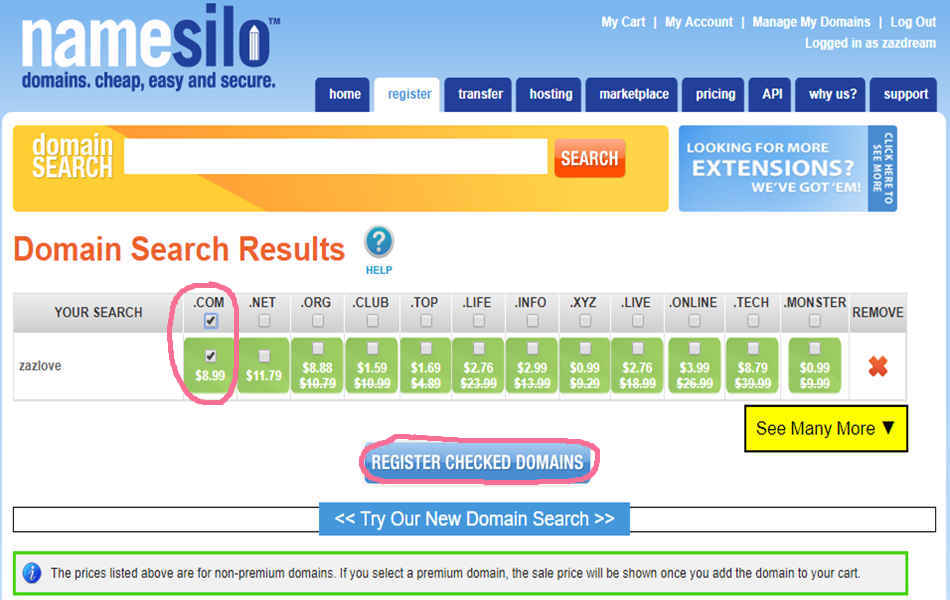
第三步,在搜索框中输入我们想要注册域名的关键词并搜索,例如zazlove,跳转到搜索结果页面。

第四步,勾选我们需要的域名类型,并点击REGISTER CHECKED DOMAINS蓝色按钮,跳转到高级DNS服务选择页面。

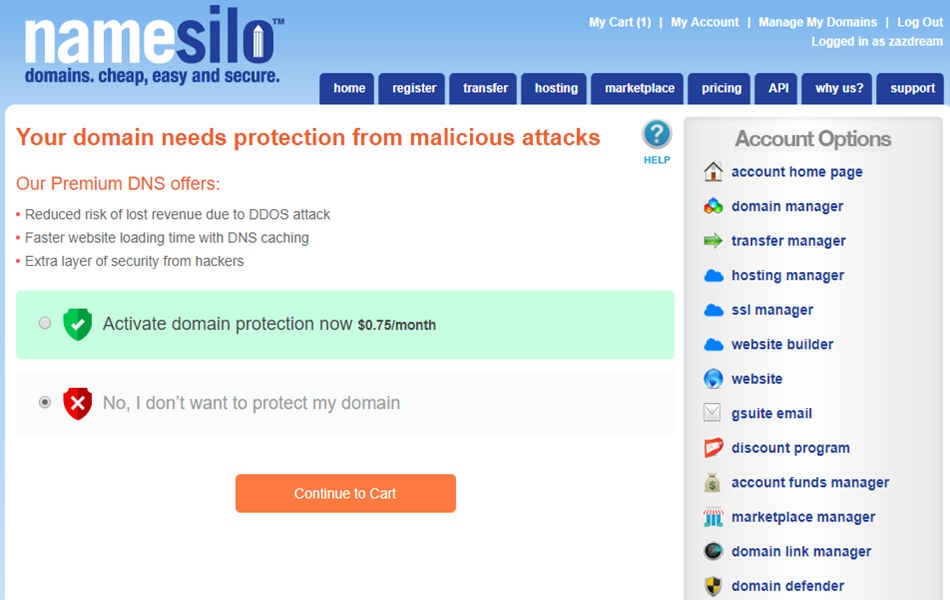
第五步,勾选No并点击Continue to Cart跳转到域名服务配置页面。

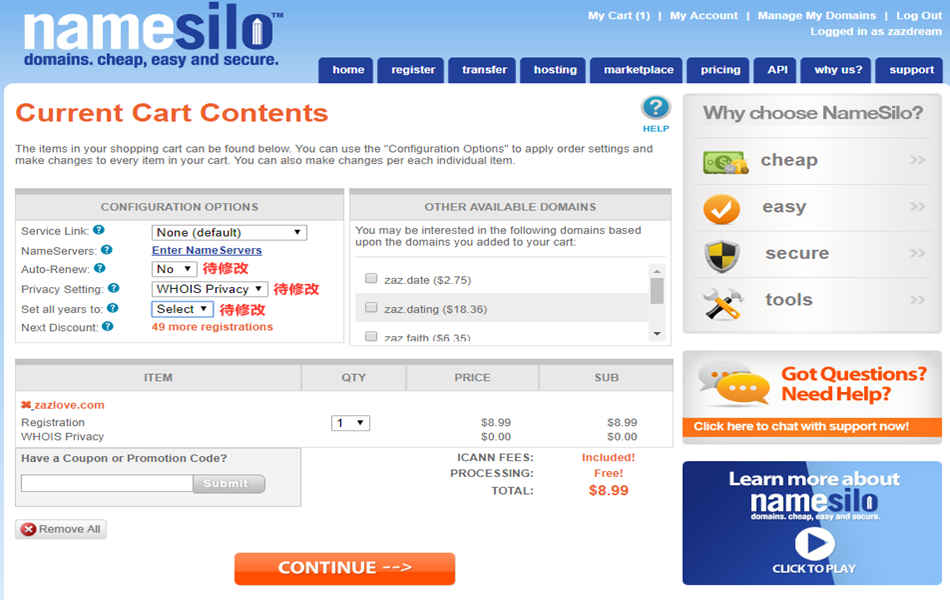
第六步,这里有几个需要注意的服务选择:Service Link不做改变,NameServers不做改变,Auto-Renew(自动续费)选择No,Privacy Setting(个人隐私保护)选择WHOIS Privacy,Set all years to(首次购买域名年限)选择1,当然也可以按照我们的需求做相应改变,点击CONTINUE橙色按钮跳转到支付方式选择页面。

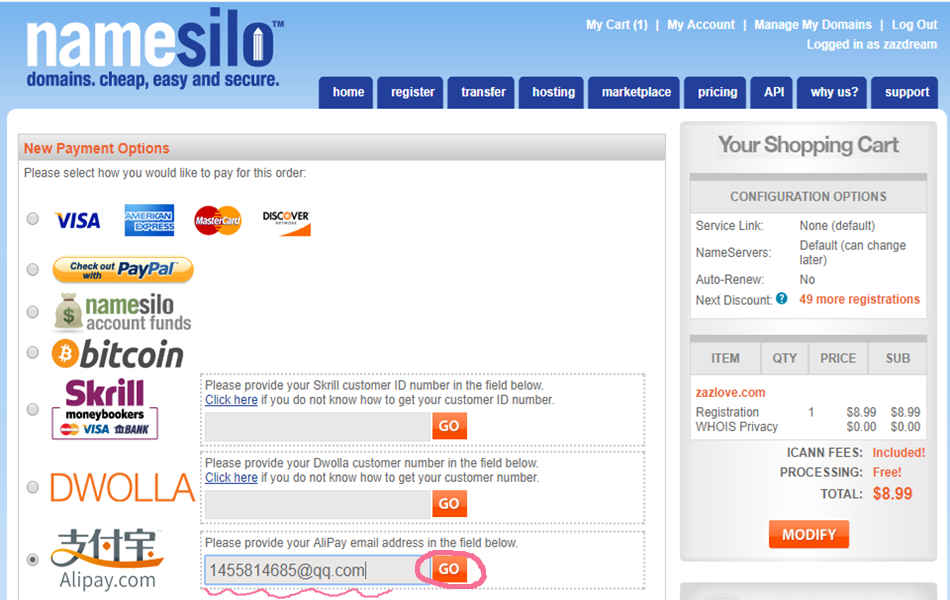
第七步,选择相应的支付方式进行支付,这里我选择支付宝支付,但需要注意的是支付宝需要提供绑定邮箱,如果自己的支付宝没有绑定邮箱,可以查看教程支付宝如何绑定邮箱,点击一旁的go橙色按钮跳转到支付页面。

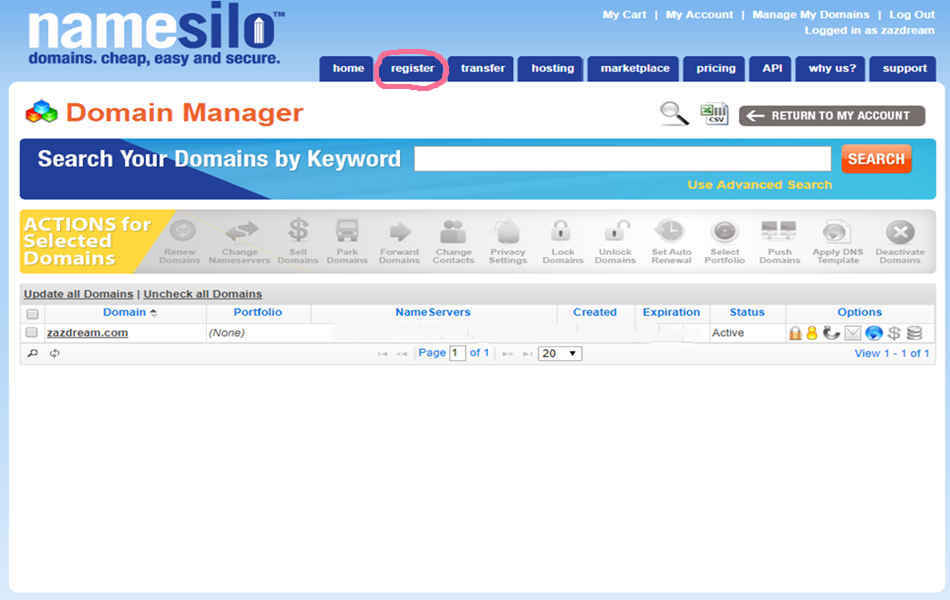
第八步,支付成功后,你的域名已经注册完成了,这时可以点击页面右上角的Manage My Domains按钮打开域名管理界面进行域名的相关设置操作。
将本地博客文件上传到GitHub
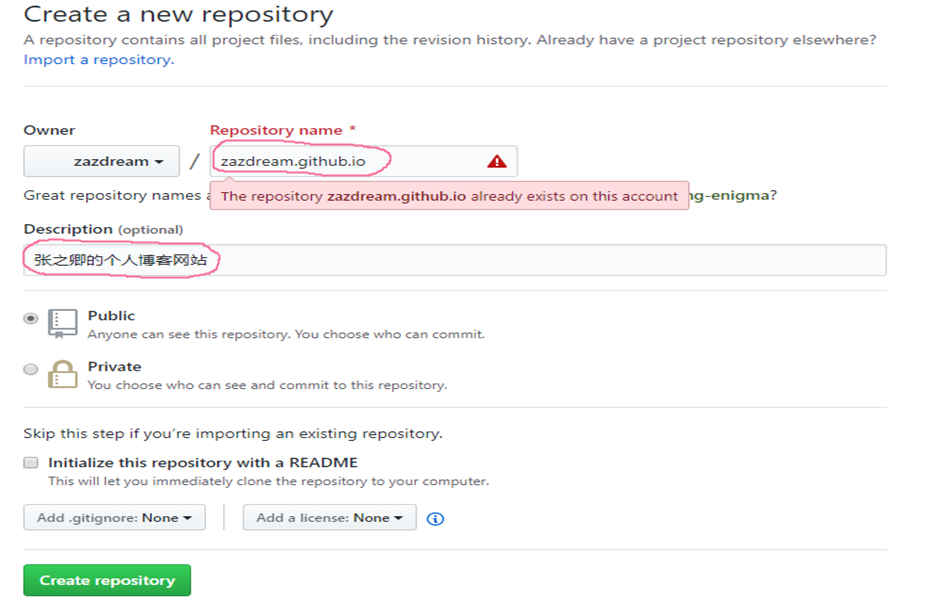
第一步:打开我的GitHub主页,点击右上角我的头像,选择并打开Your repositories,点击靠近右上角的New绿色按钮新建一个代码仓库。

备注:这里需要注意几点:Repository name填写你的用户名.github.io,例如,我的GitHub用户名是zazdream,那么仓库名称就是 zazdream.github.io;Description填写关于这个仓库的描述,我这里填写的就是张之卿的个人博客网站方便记忆;代码仓库创建成功后不会立即生效,需要过一段时间。
第二步:修改博客网站根配置文件_config.yml。
1 | # Deployment |
备注:github后面的地址书写格式:前部分不变,后部分将zazdream修改成对应名称即可。
第三步:将个人博客的本地文件部署到GitHub代码仓库。
从个人博客本地文件的根目录打开Git控制台,依次键入以下命令:
1 | hexo clean 回车 |
备注:如果执行hexo d时报如错:Deployer not found: git,这是因为缺少一个插件,我们可以通过命令安装:npm install hexo-deployer-git --save,安装插件完成后再次输入hexo d即可将博客网站本地文件中本次有改动的代码全部提交。
修改域名服务器NS
由于 GitHub Pages 的服务器在国外,国内访问速度可能会非常慢。这里我们配置Cloudflare的免费CDN为我们的网站进行加速。
什么是CDN?
CDN(Content delivery network 或 Content distribution network)是指一种透过互联网互相连接的计算机网络系统,利用最靠近每位用户的服务器,更快、更可靠地将音乐、图片、影片、应用程序及其他文件发送给用户,来提供高性能、可扩展性及低成本的网络内容传递给用户。
简单来说,CDN 就是部署在世界各地的缓存服务器,它们会提前缓存网站上的资源,然后当用户想要访问相关资源时,直接从 CDN 服务器上取就可以了。这样不仅可以增加访问速度减少访问延迟,还可以减缓网站服务器上的压力。
选择Cloudflare的几大优势
第一,国内的 CDN 服务提供商有不少,但是基本都需要备案,国外的Cloudflare无需备案。
第二,Cloudflare 是全球最大的 DNS 服务提供商之一。
第三,Cloudflare 还提供 CDN、SSL 证书、DDos 保护等服务。
第四,Cloudflare 在国内部署有大量的节点。
第五,Cloudflare 与百度合作,能解决百度爬无法抓取 GitHub Pages 的问题。
综合以上几点,我们选择国外的 Cloudflare作为我们的CDN 服务提供商。
CDN 配置
第一步,打开Cloudflare官网(国际版,不是和百度云合作的官网)注册一个帐号,注意注册完成后需要验证邮箱。
第二步,注册好后,登陆到我的账户,点击Add site添加你的个性化域名,例如我的zazdream.com。
第三步,添加好域名后,选择免费计划。当然这里根据自己的情况选择,可以选择收费计划,提供的服务更多。
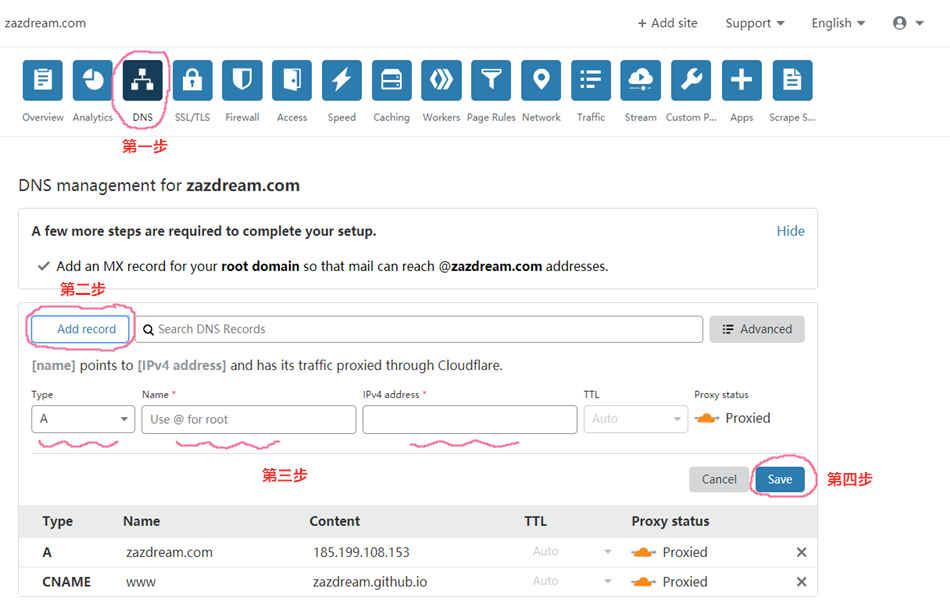
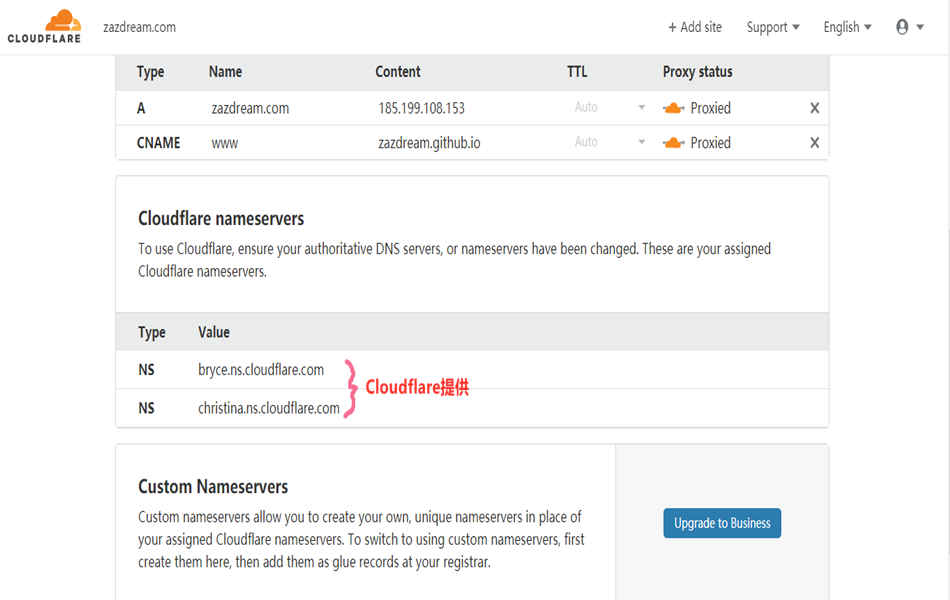
第四步,点击Scan DNS Records,等待扫描完成。即使没有扫到DNS记录也没有关系,我们可以自己添加,这里只需要添加如下两条,图中也给出添加步骤:
| Type | Name | Cotent |
|---|---|---|
| A | zazdream.com | 185.199.108.153 |
| CNAME | www | zazdream.github.io |

备注:关于添加两条DNS配置记录,这里需要注意几点:
(1)添加A记录,将其指向以下 4 个 IP 地址中的至少一个。此条A记录的意思是,当我输入zazdream.com这个域名的时候,访问的是185.199.108.153这个地址,而185.199.108.153是 GitHub 的地址,其他同理。
1 | 185.199.108.153 |
(2)添加CNAME记录。此条CNAME记录的意思是,当我访问zazdream.github.io这个地址的时候,会跳转到zazdream.com,之后的过程就和A记录相同了,即最终访问 185.199.108.153。
(3)添加CNAME文件。要想使CNAME记录生效,需要在在博客网站本地文件的根目录的source文件夹里,新建一个命名为CNAME的无后缀文件,文件内容填写我们的个性域名,如下图所示。

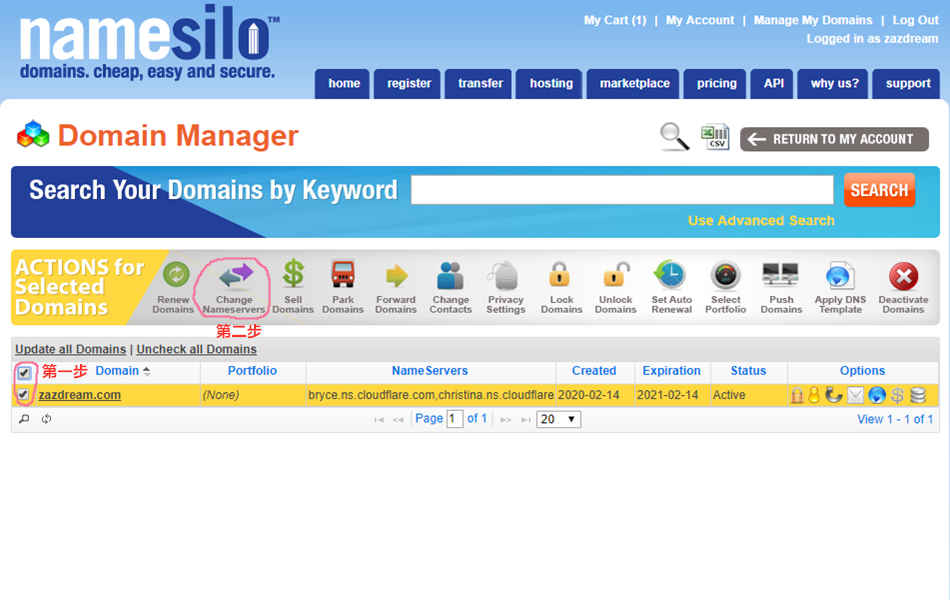
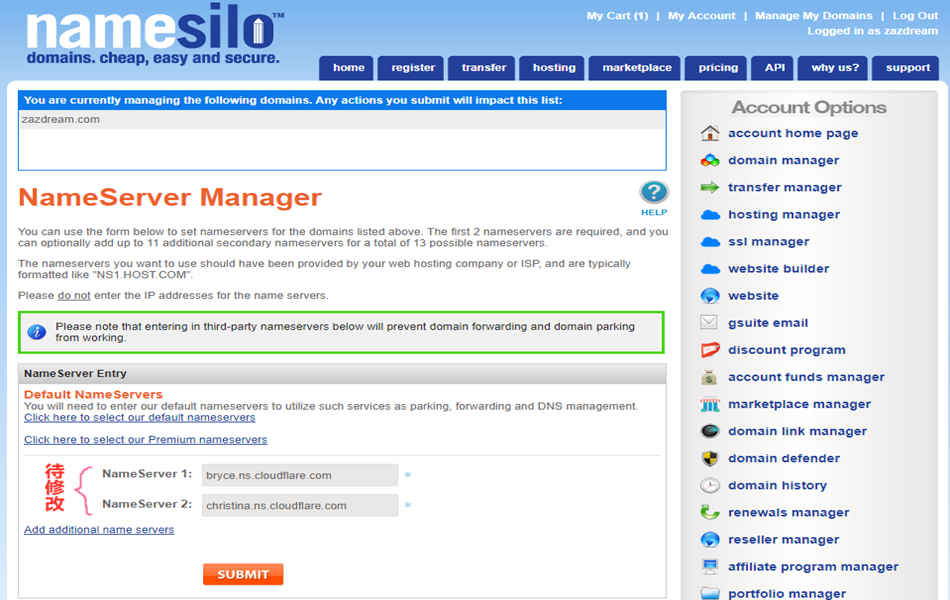
第五步,添加DNS记录完成后,Cloudflare会要求我们把自己的DNS服务器替换成他提供的。这时,我们需要登录到自己的域名服务商网站,我们的是namesilo,打开域名管理页面,勾选我们需要更改的域名,点击上方菜单选项中的ChangeNameservers跳转到NameServers修改页面,将前两条NameServer1和NameServer2修改成Cloudflare提供的,删除第三条NameServer3,点击SUBMIT橙色按钮,静待几分钟,刷新页面。


备注:Cloudflare提供的的DNS服务器记录在DNS管理页面的下方可以查看,如下图所示。

第六步,DNS 修改完成后,点击DNS管理页面的下方的Recheck Nameservers按钮来检查NS记录是否正确设置。几分钟以后,显示Great news! Cloudflare is now protecting your site说明设置成功。
Cloudflare的菜单详解及基础设置
Overview菜单设置
under attack mode:当我们的网站被攻击的时候打开它,这样可以阻止攻击。
development mode:由于cloudflare采用了缓存技术,当你更新了网站的内容,不一定能马上在前台看到更新的内容。这个时候你只要打开 development mode 就可以马上看到网站更新的内容。当然,正常情况下还是关掉比较好。
Analytics 菜单设置
这里主要是看网站使用cloudflare之后的一些分析数据,Analytics 下面包含几个子菜单:Traffic、security、Performance、DNS。
Traffic子菜单:主要是网站在过去某一个时间段的请求、带宽、访客情况。
Security子菜单:主要是某一段时间内受到的威胁数据,包括威胁次数、来自哪些国家、威胁的类型等等。
Performance子菜单:付费功能。
DNS 子菜单:主要是 DNS 查询的数据。
DNS 菜单设置
在 DNS 菜单里面,你可以随意添加或删除所有 DNS 记录,也可以选择使用或不使用 cloudflare 的 CDN 服务。
注意:只有A记录和CNAME记录才可以设置使用 CDN 服务,我们只需要点亮Proxy status处的云朵小图标即可切换成使用 CDN 的状态。
SSL/TLS 菜单设置
这里面主要是网站加密的设置。
SSL 设置:如果你本来的网站有 SSL 证书,这里选择 full 即可,即浏览器到 Cloudflare 和 Cloudflare 到服务器都是加密的。
Always Use HTTPS设置:设置成一直使用 https 链接,建议打开。
Opportunistic Encryption、Authenticated Origin Pulls、Onion Routing设置:这三项设置全部选择打开。
Minimum TLS Version设置:选择 1.1 即可,如果选择太高可能导致网站打不开。
Firewall 菜单设置
Firewall 菜单里面可以对网站安全进一步设置,限制某些 IP 或地区的用户访问等。
Firewall Events 子菜单:这里面可以查看防火墙的一些小事件,比如屏蔽的一些访问。
Managed Rules子菜单:付费功能。
Firewall Rules子菜单:这里可以设置限制其他人访问你的网站的规则,每个账户只能设置 5 个限制规则。
TOOLS 子菜单:这里的功能是 firewall rules 功能的补充,都是对用户访问你的网站的一些设置。
Settting 子菜单:Security Level设置 low 即可,如果设置太高,就会过于敏感,导致很多用户受影响;Challenge Passage是验证的有效期,可以设置久一点,比如 1 hour;Browser Integrity Check 和 Privacy Pass Support全部打开。
Speed 菜单设置
Auto Minify:网页最小化处理。把Javascript、css、html全部勾选。
Brotli:这是一种比 gzip 更好的网页压缩方式,打开即可。
Caching 菜单设置
Purge Cache:清除缓存。其中Custom Purge是清除指定页面的缓存,我们可以点击 Custom Purge,然后在框里输入要清除的链接,再点击 Purge 即可;Purge Everything是清除整个网站的缓存。
Caching Level:缓存水平设置,决定缓存哪些内容,这里选择 standard 即可。
Browser Cache TTL:即浏览器缓存过期时间,决定浏览器多久向网站获取一次新缓存。
Page Rules 菜单设置
免费版本可以设置 3 个页面的规则。
到这里,我们的博客网站就算真正建成了,通过我们的个性域名打开博客网站开始体验吧
文章参考:小丁的个人博客